昨天我們發現了 localStorage 會直接把新資料覆蓋掉的狀況之後,我們今天要來彈彈如何處理這個狀況:
基本上我們可以有二個做法:
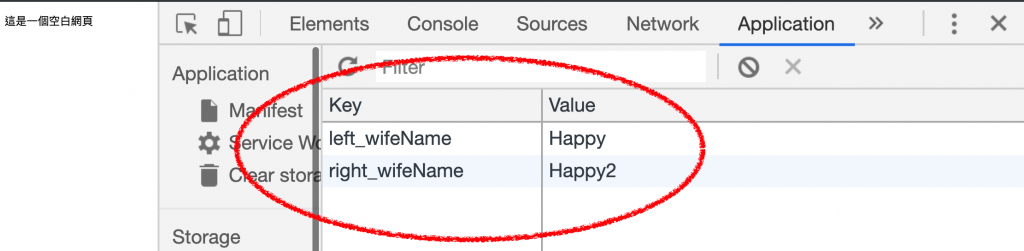
以昨天紀錄左、右鄰居太太為例,我們可以分別存取不同的 key 值:
localStorage.setItem('left_wifeName', "Happy");
localStorage.setItem('right_wifeName', "Happy2");

let data = [
{ 'left_wifeName': 'Happy', },
{ 'right_wifeName': 'Happy2' },
];
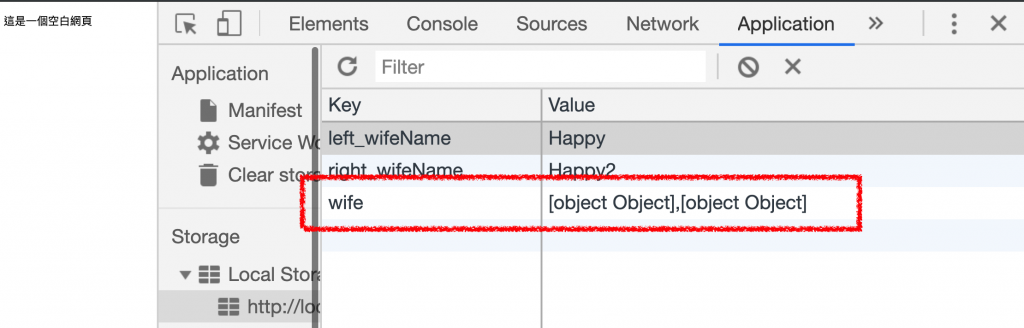
localStorage.setItem('wife', data);
但是 Application 卻出現了醬的狀態:
因為 localStorage 只會保存 String 資料,所以如果我們要將陣列及物件的東西存入,我們需要使用JSON.stringify
所以上方程式碼將改寫成:
let data = [
{ 'left_wifeName': 'Happy', },
{ 'right_wifeName': 'Happy2' },
];
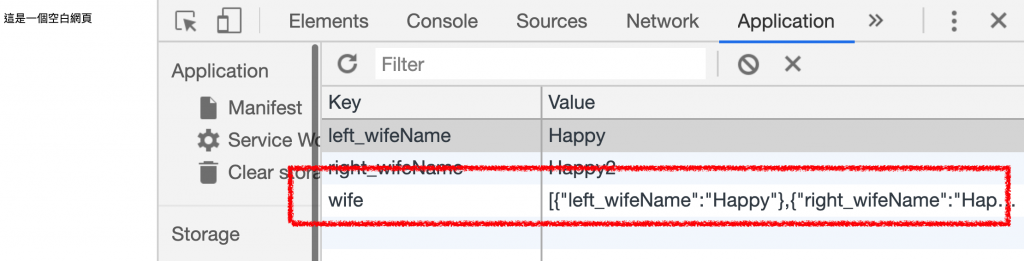
localStorage.setItem('wife', JSON.stringify(data)); //改寫這行
瞧瞧 Application 的狀態,是不是很健康呢:
我今天還想來存個左邊鄰居家小孩名稱,我們再來行程式碼:
let data = [
{ 'left_wifeName': 'Happy', },
{ 'right_wifeName': 'Happy2' },
];
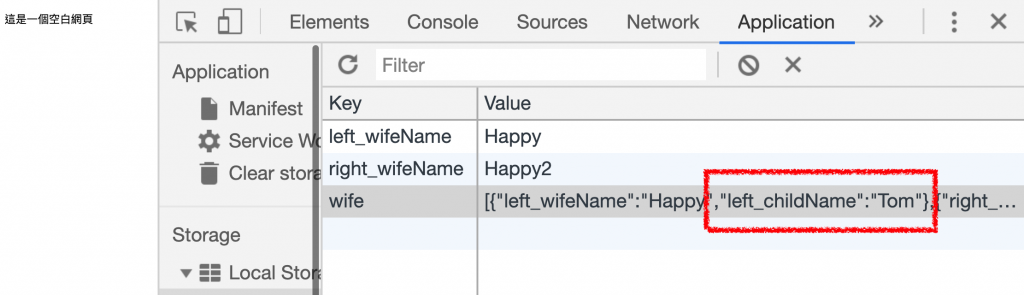
data[0].left_childName = 'Tom'; // 加入這行程式碼
localStorage.setItem('wife', JSON.stringify(data));
Application 有把值一併存入吔,好開心: